עוזרים לעסקים להגיע לפסגות חדשות בשיווק באינטרנט
אנחנו קיימים מעל 15 שנים כדי לעזור לעסקים למקסם את הרווחים והתועלת מהאינטרנט ועשינו את זה באחוזי הצלחה יוצאים מן הכלל למעל 1,000 עסקים עד היום. היכולת המיוחדת שלנו בקידום אתרים, פרסום בגוגל/פייסבוק, בניית אתרים ופענוח אנליטיקס מתקדם, מאפשרת לנו לרכז את כל אלו לכיוון סינרגטי עבור העסק שלך. כל עסק שעובד איתנו מקבל מעטפת של 360 מעלות. משלב האסטרטגיה והסביבה התחרותית שלו ועד יישום בפועל ברמת מכונה משומנת ורב ערוצית שעובדת בשבילך, אנחנו מאפשרים לעסק שלך למדוד ולהבין מה מצבו הנוכחי ובכך להשקיע אנרגיה בעיקר בערוצים הנכונים, המשתלמים ובהם אנחנו מוצאים את ההזדמנויות לת בראש. תהיו בטוחים שאנחנו גם אנשים טובים ושמאד כיף לעבוד איתנו.
המומחיות שלנו
אנחנו קיימים כדי לעזור לעסקים למקסם את הרווחים והתועלת מהאינטרנט בעזרת בניית אתרים מקצועית, קידום אתרים SEO, פרסום בגוגל ופייסבוק ובפלטפורמות המובילות
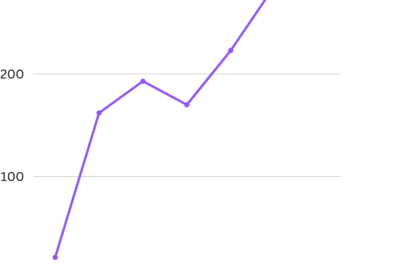
הלקוחות שלנו מצליחים בעיקר בזכות
הדברים שלא תמיד קל לראות
כשעסק הופך לעסק מוכר, לעסק שמשדר בדיוק את המסרים הנכונים, מושך את הלקוחות המתאימים ומשגשג בפעילות שוטפת –
זו בדרך כלל תוצאה של מלאכת מחשבת מקצועית, עמוקה, ומדויקת




לקוחות מספרים עלינו ש...
הלקוחות שלנו

























הבלוג שלנו
דרכי השיווק במרחב הדיגיטלי
למרחב הדיגיטלי חוקים משלו. חוקים אשר שונים ממה שאנו מכירים מחוצה לו. זה נכון לגבי האופן שבו אנשים צורכים מידע במרחב הדיגיטלי, קוראים תכנים, צופים
ייעוץ וליווי קידום אתרים SEO
קידום אתרים מחייב בקיאות ספציפית וגם ניסיון נרחב תורם לאפקטיביות. מצד שני, אתם יכולים לקדם את האתר שלכם, גם אם אתם לא מומחים ל-SEO. איך
שיווק מבוסס תוכן עבור רופאים
ב-1996 פרסם ביל גייטס בבלוג של מיקרוסופט מאמר עם הכותרת "Content is King". אם גייטס היה מקבל סנט אחד על כל תוכן שציטט את הביטוי,