פרק 12, הוספת מדיה לפוסטים עמודים
האינטרנט הוא מדיום ויזואלי, וגם באתר שלכם תרצו מן הסתם לכלול תמונות ולהטמיע סרטונים.
בתפריט הצדדי של לוח הקרה ישנו כפתור "מדיה" שדרכו ניתן להוסיף קבצים למערכת וכן לנהל את אלה הקיימים – אולם הדרך הנוחה יותר והמומלצת בחום היא להעלות תמונות ישירות בתוך העמוד שבו הן מיועדות להופיע או בפוסטים הרלוונטיים.
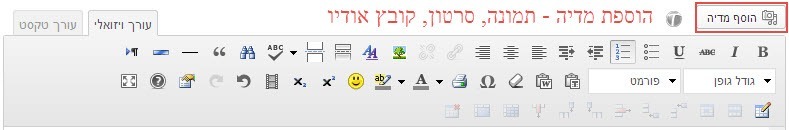
הוספת התמונות בעמודים ובפוסטים מתבצעת באמצעות העורך של וורדפרס, בין אתם עובדים על פוסט/עמוד חדש ובין אם אתם רוצים להוסיף תמונה לתוכן קיים. כמו כל הפעולות בוורדפרס, גם הוספת מדיה היא קלה ואינטואיטיבית – מעל לסרגל הכלים, בצד ימין, ישנו כפתור "הוסף מדיה" (באנגלית: "Add Media" בצד שמאל מעל לסרגל).
לחיצה על כפתור זה פותחת פאנל חדש המאפשר בחירה בין מספר אפשרויות, כשהשתיים העיקריות הן:
- ספריית מדיה (Media Library) המקנה גישה אל תמונות שכבר קיימות במערכת, בין אם כאלה שהועלו ישירות דרך כפתור "מדיה" בלוח הבקרה ובין אם כאלה שכבר השתמשנו בהן בדפים/ פוסטים אחרים.
- העלה קבצים (Upload Files) המאפשר העלאת תמונות השמורות במחשב שלכם.
אופציה שימושית נוספת היא "להכניס מכתובת אינטרנט" ("Insert from URL"). בנוסף תמצאו בפאנל זה את האפשרויות "צור גלרייה" ו"הגדר תמונה ראשית".
העלאת תמונה מהמחשב
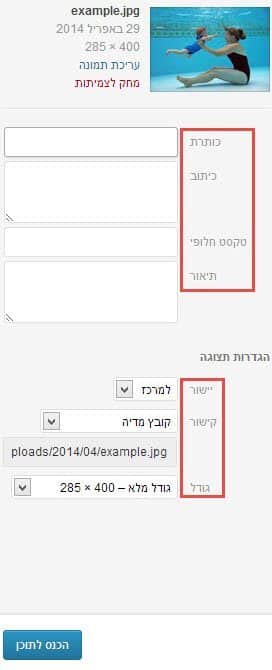
אחרי שבוחרים תמונה מהמחשב ומעלים אותה לוורדפרס, נפתח פאנל חדש (בצד שמאל או ימין, בהתאם לשפה בה אתם משתמשים במערכת) ובה תוכלו למלא פרטים שונים אודות התמונה:
- "כותרת" ("Title") ראשית מצמידים לתמונה כותרת, כלומר שם שמאפשר למצוא אותה בקלות בכל פעם שתרצו להשתמש בה שוב או לערוך אותה (ועל כן מומלץ לבחור כותרת שאכן מתארת את התמונה הספציפית).
- התיבה השנייה נקראת "כיתוב" ("Caption") ובה ניתן להקליד טקסט שיופיע מתחת לתמונה בדף או בפוסט – מעין תיאור קצר שלה.
- "טקסט חלופי" ("Alt Text") – התיבה שנוטים להתעלם ממנה בדרך כלל, אולם כדאי לדעת שיש לה חשיבות רבה במיוחד. היא מאפשרת למי שנבצר ממנו, מכל סיבה שהיא, לראות את התמונה, לקבל מושג לגבי המהות שלה ובעיקר מה הרלוונטיות שלה לתוכן העמוד או הפוסט. אם התמונה נועדה "רק" לשפר את האסתטיקה של הדף ניתן להשאיר את תיבת הטקסט החלופי ריקה, אולם בכל שאר המקרים מומלץ לנצל אופציה זו כך שאף גולש לא יחווה תסכול רב מדי. בנוסף, תגית זו תורמת לרלוונטיות של העמוד ומכך לקידום האתר בגוגל.
- התיבה הרביעית נקראת "תיאור" ("Description") והיא מיועדת בעיקר למקרים בהם נדרש טקסט ארוך יחסית כדי לתאר את התמונה – למשל כשהתמונה היא גרף או דיאגרמה כלשהי.
לאחר תיבות אלה מגיע שלב ההגדרות של האופן בו תוצג התמונה – האם היא מיושרת לימין, לשמאל, או למרכז (ניתן גם לבחור "ללא", אולם אופציה זו אינה מומלצת משום שהיא עלולה במקרים מסוימים להוביל לתוצאות מוזרות), להיכן תוביל הקלקה על התמונה – ברירת המחדל היא פשוט דף שבו מוצגת רק התמונה אבל ניתן לשלוח את הגולשים גם אל עמוד שבו מופיע תיאור מפורט של הקובץ או לכל דף ספציפי שתרצו וזאת באמצעות בחירת "כתובת מותאמת אישית" (וכמובן שניתן גם לבחור "ללא" ולוותר על לינק), ולבסוף גם את הגודל בו תוצג התמונה.
כדאי תמיד לבדוק איך התמונה משתלבת בטקסט, וזאת על ידי לחיצה על "תצוגה מקדימה", ובכל מקרה בסופה של הוספה אל תשכחו ללחוץ על "עדכן" או "שמור טיוטה".
העלאת תמונה ממקור חיצוני (URL)
אופציה נוספת שיש בוורדפרס היא העלאת תמונה שלא נמצאת במחשב שלכם אלא כזו שאיתרתם באינטרנט.
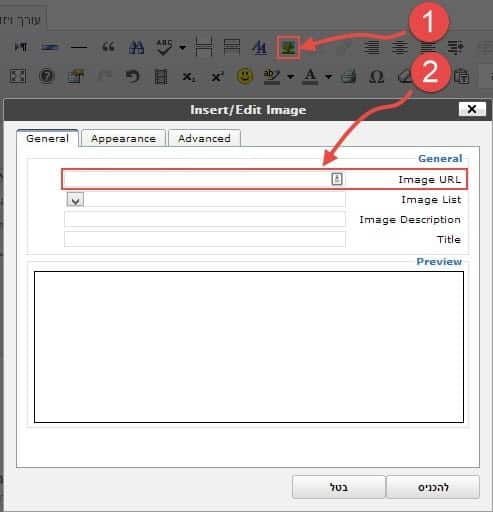
בדומה להעלאת תמונה מהמחשב, נכנסים לדף העריכה של הפוסט/ עמוד שבו ברצונכם לשבץ תמונה ממקור חיצוני, לוחצים עך "הוסף / הסר תמונה" – ואז יש לבחור ב"הכנס מכתובת אינטרנט".
כעת עליכם להעתיק את כתובת ה- URL של התמונה הרצויה (כשאתם נמצאים עליה, הקליקו על העכבר הימני ואז Copy Image URL או Copy Image Address) אל שורת הכתובת בפאנל החדש שנפתח לכם. התמונה תופיע מייד ותוכלו להוסיף לה גם כיתוב וטקסט אלטרנטיבי, לבחור אפשרות יישור ולקבוע להיכן תוביל הקלקה עליה. לאחר מכן לחצו על "להכניס לתוכן" (בפינה השמאלית התחתונה של הפאנל).
חשוב להדגיש: וורדפרס מאפשר לכם, טכנית, להכניס לאתר וורדפרס תמונות (וכן קבצי קול או סרטוני וידיאו) מכל מקום ברשת – עליכם מוטלת החובה לוודא שהדבר לא מפר חוקי זכויות יוצרים.
עריכת תמונה קיימת בתוך פוסט או עמוד
על מנת לשנות במהירות ובנוחות הגדרות של תמונה שכבר נמצאת בתוך פוסט או עמוד הדרך הטובה ביותר היא להיכנס לעריכה של אותו עמוד או פוסט. לחיצה על התמונה מציגה עליה שתי אפשרויות: האחת, מחיקתה, והשנייה עריכת התמונה. אם בוחרים בעריכה, ניתן לשנות את התיאור, הכיתוב, הטקסט האלטרנטיבי, היישור, הלינק וכן את היחס בין תמונה לטקסט.
אם רוצים לשנות מיקום של תמונה בעמוד או בפוסט – כשלמשל רוצים להעביר אותה מראש הדף אל בין הפסקה הראשונה לשנייה – אפשר פשוט לגרור אותה עם העכבר בתוך עמוד העריכה של העמוד/פוסט, אבל קודם לכן צריך למחוק את הכיתוב ("Caption") וכמובן לזכור להחזיר אותו אחרי שגררנו את התמונה למקום הרצוי.
יצירת גלריות
אחד היתרונות המשמעותיים של וורדפרס הוא הקלות והפשטות שניתן לבצע בה פעולות שונות – והדבר בולט במיוחד כשרוצים ליצור גלריה בעמוד או בפוסט מסוים.
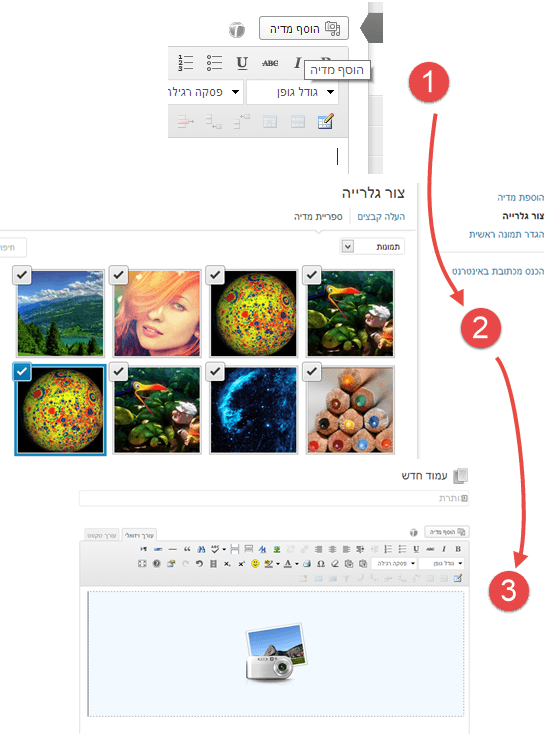
- נכנסים לדף העריכה של העמוד/פוסט שבו רוצים להוסיף גלריה, ממקמים את העכבר במקום המדויק שבו אנחנו רוצים שהגלריה תופיע (בין אם בתחתית הטקסט ובין אם בתוכו), לוחצים על "הוסף מדיה" – ובוחרים ב"צור גלרייה" ("Create Gallery").
- השלב השני הוא בחירת התמונות שייכללו בגלריה הספציפית, על ידי העלאתן מהמחשב, או, אם הן כבר קיימות בספרייה של הוורדפרס, סימונן בתוך הספרייה. בדומה להעלאת תמונה בודדת, כדאי להצמיד לכל תמונה בגלריה את האינפורמציה הנחוצה (כותרת, כיתוב, טקסט חלופי ותיאור) אם עדיין אין כזו.
- בתחתית הפאנל תוכלו לראות בכל רגע בדיוק אילו תמונות נבחרו לגלריה וכמה תמונות היא מכילה בסך הכל.
- לאחר שסיימתם לבחור את התמונות לגלריה, לחצו על "גלריה חדשה" בצד השמאלי התחתון של הפאנל (או על "Create new gallery" ) – ותמצאו עצמכם במסך חדש, שבו ניתן להוסיף כתוביות לתמונות, לשנות את הסדר בו יוצגו בגלריה (באמצעות גרירתן ע"י העכבר) או לבקש שיוצגו בסדר אקראי, לקבוע בכמה טורים הן יוצגו ולבחור לאן תוביל הקלקה על התמונות בגלריה.
בנוסף ניתן לבחור את האופן בו ימוסגרו התמונות בתוך הגלריה, כשבין האפשרויות: עיגולים, אריחים, Thumbnails ועוד.
שימו לב: בתוך דף העריכה אין אפשרות לראות כיצד תוצג הגלריה לגולשים. לשם כך עליכם ללחוץ על "תצוגה מקדימה".
הגדרת תמונה ראשית
הגדרת תמונה ראשית (באנגלית האופציה נקראת "Featured Image") מאפשרת להפוך את אחת התמונות הקיימות במערכת לתמונת נושא של פוסט או עמוד מסוים – כלומר תמונה שתוצג באופן בולט, בממדים גדולים, בדרך כלל מעל שאר התוכן של הפוסט או העמוד.
הגדרת תמונה ראשית היא אחת האפשרויות בדף העריכה של פוסטים ועמודים, והיא נקראת פשוט "בחר תמונה ראשית". אם אתם לא רואים פאנל כזה, לחצו על "אפשרויות תצוגה" וסמנו "V" ליד "תמונה ראשית".
שימו לב: לא כל ערכת נושא תומכת באופציה הזו, ובכל מקרה רצוי כמובן לבדוק איך נראה הדף לאחר הגדרת תמונה ראשית לפני שהגולשים נחשפים אליו.
הטמעת סרטונים
גם הטמעת סרטונים באתר שלכם באמצעות וורדפרס היא פשוטה להפליא:
כל שעליכם לעשות הוא להעתיק את כתובת ה- URL של הסרטון שנראה לכם מתאים לפוסט או לעמוד מסוים אל אותו פוסט או עמוד, כמובן אל המקום בטקסט בו אתם רוצים שהסרטון יופיע.
כעת, ישנן שתי אפשרויות: או שהסרטון פשוט יופיע בדף העריכה ובעצם סיימתם את ההטמעה, או שיופיע הלינק. במקרה כזה, כל שעליכם לעשות הוא לסמן את הלינק, ללחוץ בסרגל הכלים על "הסרת קישור" – וזהו, הסרטון יחליף את הלינק ומלאכתכם הסתיימה.
שימו לב: לא כל סרטון ניתן להטמעה בוורדפרס אלא רק כאלה שנלקחים מאתרים שיש בהם אופציית Embed. בכל מקרה, מאחר שגם יו-טיוב וגם רוב רובם של האתרים המובילים מאפשרים אופציה זו, עומד לרשותכם מבחר עצום של קטעי וידיאו אותם תוכלו לשבץ, כאמור בקלות ובמהירות, באתר שלכם. חשוב לא לשכוח לבדוק שאינכם מפרים חוקי זכויות יוצרים. מפו בסרטון הבא כדי ללמוד כיצד לקבל את קוד ההטמעה של יוטיוב: