פרק 11, עריכת הטקסט בעמודים ע"י עורך הטקסט
על מנת שהטקסטים המופיעים באתר שלכם, בין אם בפוסטים ובין אם בעמודים, יהיו קריאים, נגישים ומרשימים, יש להקפיד לא רק על תוכן בעל ערך אלא גם על עיצוב הולם.
וורדפרס מציע מבחר רחב של כלים בדיוק למטרה זו. העבודה עם עורך הטקסט של וורדפרס דומה למדי ליצירת מסמכים עם תוכנת וורד, ורק חשוב לזכור שכל פעולות העיצוב בהן אתם בוחרים להשתמש – הדגשה, טקסט נטוי, קו תחתון, גודל, כותרות, קישורים, רשימות וכו' – חייבות להתבצע בתוך העורך של וורדפרס.
על מנת להסתגל לשימוש בעורך הטקסט של וורדפרס ובסופו של דבר להפיק ממנו את המקסימום, מומלץ ליצור פוסט, אפילו כזה שאין בו תוכן "אמיתי" ושלא יפורסם בסופו של דבר, אלא רק למטרת אימון ותרגול האפשרויות הטמונות בוורדפרס.
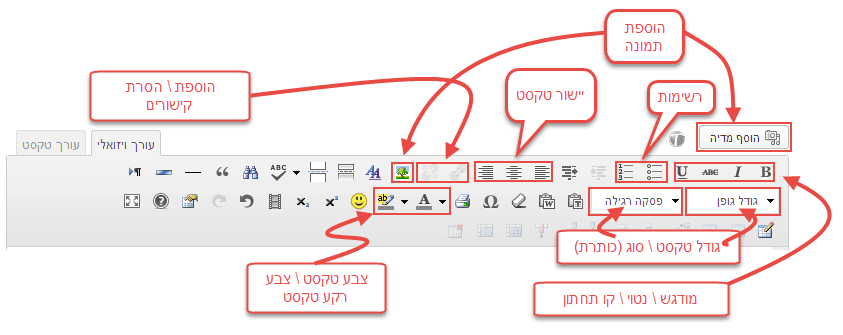
סרגל הכלים נמצא מעל הטקסט (בינו לבין כותרת העמוד או הפוסט). הוא מורכב משתי שורות, ואם אתם רואים רק שורה אחת, חפשו בה את הכפתור "הצג/הסתר סרגל כלים מורחב" (באנגלית "Show/Hide Kitchen Sink") ולחצו עליו – ומייד תיפתח לכם שורה שנייה ובה אפשרויות שימושיות נוספות לעריכת הטקסט.
הדגשת חלקים מהטקסט
הכפתורים עליהם תלחצו הכי הרבה, כנראה, הם אלה שמאפשרים להדגיש טקסט, להוסיף קו תחתי למילה, ביטוי או משפט, או להטות אותם. גם האופציות של ביטול פעולה וביצוע מחודש של פעולה שבוטלה הן כאלה שמשתמשים בהן לעיתים קרובות, וכך גם "קו חוצה" (שיוצר אפקט של מחיקת ביטוי אבל כך שהוא יישאר מוצג על המסך).
דרך נוספת להדגיש חלק מהטקסט היא באמצעות "ציטוט" שמסומן בסרגל הכלים כמרכאות גדולות. האופן שבו תתבצע ההדגשה תלוי בתבנית (Theme) שבה אתם משתמשים, ומומלץ להשתמש באופציה של "תצוגה מקדימה" ("Preview") כדי לראות אם השימוש ב"ציטוט" אכן יצר אימפקט רצוי מבחינתכם וכי האופן בו מוצג הטקסט מתאים לתפישה הוויזואלית שלכם.
כותרות
אחת האופציות החשובות ביותר הנכללות בסרגל הכלים של עורך הטקסט בוורדפרס היא הכותרות – אותן ניתן ליצור באמצעות התיבה שבצד ימין של השורה התחתונה (או צד שמאל אם אתם עובדים עם וורדפרס באנגלית).
סימון כותרות באמצעות תיבה זו חשוב הן עבור הגולשים, שייהנו מתוכן מאורגן היטב וקריא יותר, והן עבור גוגל, כך שמומלץ בחום להשתמש בכך. הכותרות ממוספרות מהבולטת ביותר (כותרת ברמה 1) ועד לזו הפחות בולטת (כותרת ברמה 6). "כותרת ברמה 1" הוא האופן בו מוצגת כותרת הפוסט או העמוד, כך שבטקסט עצמו כדאי להשתמש בכותרות ברמה 2, ואם רוצים תת כותרות וחלוקה היררכית מאורגנת במיוחד, להוסיף גם כותרות ברמה 3, 4 וכן הלאה. הכותרת של פסקא זו, לדוגמא, היא כותרת ברמה 2 –
.
שימו לב – בדומה ל"ציטוט", האופן בו יוצגו הכותרות בסופו של דבר באתר תלוי בתבנית אותה בחרתם. שימוש ב"תצוגה מקדימה" יאפשר לכם לראות את התוצאה הסופית לפני שהיא עולה לאוויר ולהחליט אם היא מתאימה לכם.

לינקים
כלי חשוב נוסף בכל אתר הוא לינקים – הן פנימיים (כלומר, לעמודים אחרים באתר) והן חיצוניים (לאתרים אחרים) – שהרי לינקים הם בעצם המהות האמיתית של האינטרנט ובנוסף תורמים הן לחוויית המשתמש של הגולשים המגיעים לאתר שלכם והן לאופן שבו גוגל מדרג אותו.
עורך הטקסט של וורדפרס מאפשר הוספת לינקים בקלות: כל שעליכם לעשות הוא לסמן את המילה, הביטוי, המשפט או התמונה שמהם ייצא הלינק וללחוץ על הכפתור "הוספת/עריכת קישור" בסרגל הכלים.
התיבה שתיפתח מאפשרת לכם לבחור בין:
- לינק חיצוני – אז צריך להעתיק את כתובת ה-URL שלו מהדפדפן אל השורה המתאימה.
- לינק פנימי – במקרה כזה מוצגת בפניכם רשימת העמודים באתר כך שתוכלו לבחור בקלות את היעד אליו תוביל לחיצה על הלינק.
בכל מקרה מומלץ להוסיף גם כותרת, כלומר תיאור תמציתי ומדויק של המקום אליו יגיעו המבקרים באתר אם יבחרו להקליק על הלינק – כך הם יוכלו לדעת טוב יותר אם הקישור אכן מעניין אותם או לא (וכמובן יתרשמו לטובה מהאתר שלכם ויראו בו מקום רציני וידידותי לגולשים).

דוגמא לכותרת קישור – כאשר מעבירים את העכבר על הלינק, רואים את תיאור הטקסט של הלינק.
כשמדובר בלינק חיצוני, כדאי לסמן V ליד המשפט "הקישור ייפתח בלשונית חדשה" על מנת לאפשר לגולשים לחזור בקלות לאתר שלכם.
אפשרויות נוספות
אופציות שימושיות אחרות הן:
- יצירת רשימות – ממוספרות או ללא מספרים (כמו זו).
- מעבר למסך מלא – הגורם לכך שעל המסך יוצג אך ורק הטקסט אותו אתם עורכים, כך שתוכלו לעשות זאת ללא הסחות דעת.
- הדבקת טקסט מקובץ וורד עם או בלי עיצוב – אופציה שכבר נסקרה בהרחבה בחלק קודם במדריך.
- הסרת עיצובים מחלק מהטקסט.
- הוספת תווים מיוחדים – סימנים מתמטיים, הסימן של זכויות יוצרים, חיצים, אותיות יווניות ועוד.
העורך של וורדפרס מאפשר לכם גם ליישר את כל הטקסט, או חלקים נבחרים ממנו, לימין או לשמאל וכן למרכז אותם או לבצע יישור לשני הצדדים – אולם מומלץ בחום לא להשתמש באופציות אלה, וזאת מפני שהדבר כבר מתבצע אוטומטית בהתאם לתבנית של האתר. באופן דומה, מומלץ לוותר על האופציה לצבוע חלקים מהטקסט בצבעים שונים, משום שגם היא עלולה להתנגש עם התבנית שבה בחרתם להשתמש עבור האתר.
שימו לב! כל פעולה ניתן לבצע גם באמצעות המקלדת. מעבר עם העכבר על האפשרויות השונות בסרגל הכלים מאפשר לכם לראות את הקיצור הרלוונטי (למשל, CTRL + Y לביצוע מחודש של פעולה שבוטלה). קיצורי מקלדת נפוצים:
- הדגשת טקסט – CTRL+B
- קו תחתון – CTRL+U
- כותרת – CTRL+1 (מספר בין 1 ל-6, תלוי בגודל הכותרת הרצויה)
- העתקת טקסט – CTRL+C
- גזירת טקסט – CTRL+X
- הדבקת טקסט – CTRL+V
- ביטול פעולה אחרונה – CTRL+Z
הקפידו להשתמש ב"תצוגה מקדימה" כדי לוודא שהפוסט או העמוד שערכתם נראה טוב בעיניכם לאחר כל העיצובים והשינויים, וכמובן – לא לשכוח ללחוץ בסופו של דבר על "עדכן" (או "לפרסם" כשמדובר בפוסט או עמוד חדש)…
טיפ: כדי להכניס עורך טקסט מלא עם כל האפשרויות ניתן להוריד את הפלאגין TinyMCE
צרו קשר



